[프로젝트/JAVA] 3일차 - package, html, css
2021.05.12
30번째 포스팅
입사 65일차.
야근 + 주말출근 덕분에 일주일만에 블로그를 열었다.
심신이 너무 피곤하기 때문에 어려운 내용은 지금의 나에게는 너무 힘들다.
그래서 오늘은 package, html, css를 만들고 설정하는 내용을 작성하려고 한다.
1. Package 생성하기
① src/main/resources > templates 패키지안에 admin패키지를 만들어주자.
admin 패키지는 관리자페이지의 View를 관리할 Package가 될 것이다.
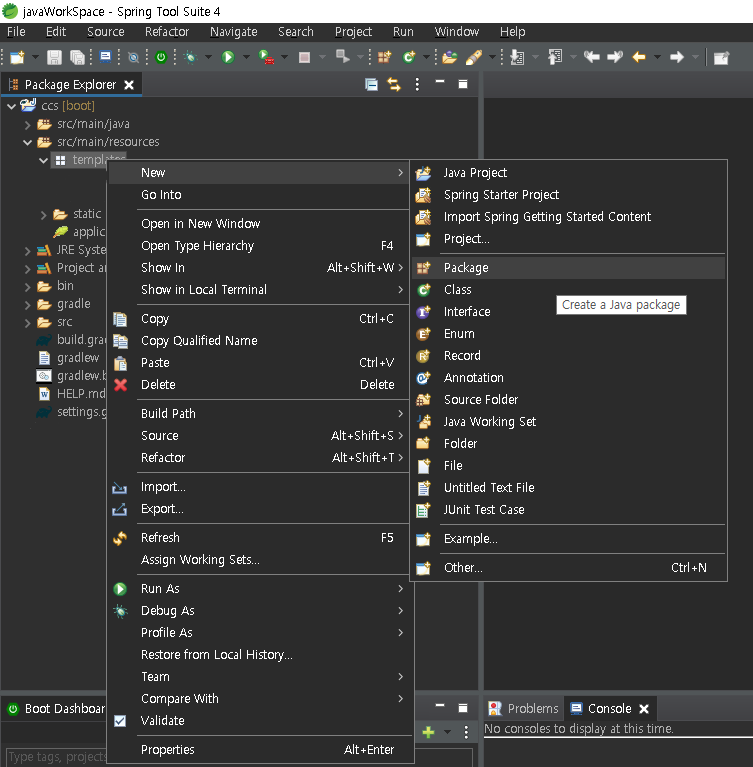
② templates 패키지에 마우스 오른쪽 버튼을 누르면 아래와 같은 화면이 표시된다.
③ New > Packages를 누르면 패키지를 생성할 수 있다.

④ 아래는 패키지 생성창의 기본화면이다.
Name : templates뒤에 .admin을 붙여준 후, Finish를 눌러주면 생성된다.

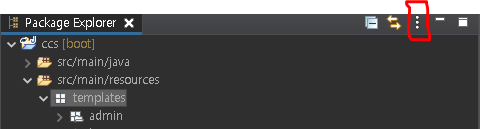
⑤ admin패키지가 제대로 만들어졌다면 아래와 같이 표시될 것이다.
⑥ 아래와 같이 계층적 구조로 보이지 않는다면 빨간색 네모박스 안의 버튼을 눌러
Package Presentation > Hierachical을 클릭해주자.

2. HTML 생성하기
① HTML은 Visual Studio Code(링크)로 만들어서 옮기는게 편하다.
② Visual Studio Code (이하 : vsc) 를 열어 main.html을 만들어준다.
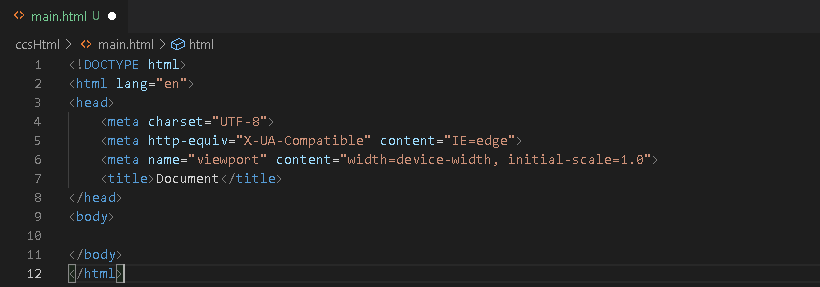
③ 빈화면의 main.html안에 html이라고 입력하면 아래와 같은 자동완성 창이 표시된다.

④ html:5를 클릭하면 아래와 같이 html의 기본구성이 자동완성된다.

⑤ 만들어진 main.html을 admin 패키지안으로 옮겨주자.

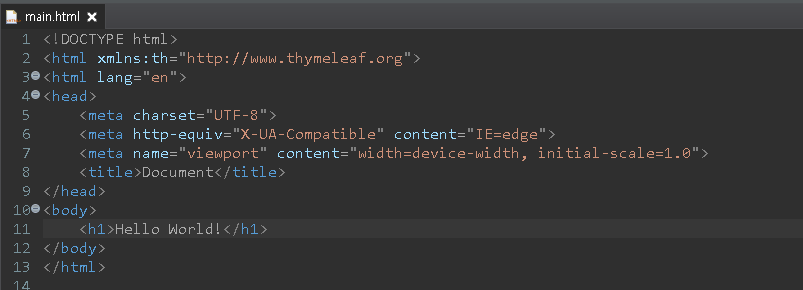
⑥ <body>태그 안에 입력하는 내용들이 웹페이지에 실제로 보이는 화면이다.
아래 화면처럼 <body>태그 안에 <h1>Hello World</h1> 를 입력해보자.

⑦ 여기까지 입력 후, 저장을 눌러준다.
그리고 아래 화면처럼 main.html을 마우스 오른쪽 버튼을 눌러 Properties를 클릭해주자.

⑧ properties에는 내가 선택한 파일의 실제경로를 확인하고 찾아갈 수 있다.
빨간 네모박스를 누르면 main.html을 확인할 수 있고, 열어볼 수 있다.
⑨ main.html을 열어보면 <h1>태그안에 입력한 Hello World와, <title> 태그안에 있던 Document를 확인할 수 있다.

3. css
① HTML에 작성한 태그들의 스타일을 미리 저장해두는 스타일시트다.
② 스타일의 일관성을 유지하고 유지보수가 쉬워지는 장점이 있다.
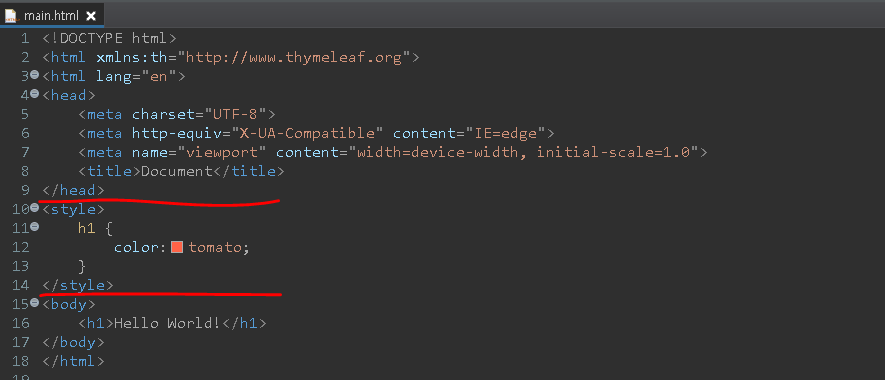
③ main.html의 <head>태그 밑에 아래와 같이 코드를 작성해보자.

④ <h1>태그의 글자색을 tomato라는 색으로 바꾸는 css를 설정한 코드다.
main.html을 열어 어떻게 바꼈는지 직접 확인해보자.
⑤ font-size, padding 등 다양한 속성을 지정해서 태그의 디자인을 설정할 수 있다.
다음포스팅의 주제
https://limreus.tistory.com/36?category=992550
[프로젝트/JAVA] 3일차 - static경로 설정해주기
2021.05.16 31번째 포스팅 입사 69일차. 오늘은 스프링부트 + 타임리프에서 static의 경로를 설정해보려고 한다. 일반적으로 이미지, css, 자바스크립트는 static안에 폴더를 만들어서 관리한다. css와 java
limreus.tistory.com
'포트폴리오 > CCS' 카테고리의 다른 글
| [프로젝트/JAVA] 4일차 - Controller (0) | 2021.05.19 |
|---|---|
| [프로젝트/JAVA] 3일차 - static경로 설정해주기 (0) | 2021.05.16 |
| [프로젝트/JAVA] 2일차 - 개발환경구성 (템플릿엔진, DB) (0) | 2021.05.05 |
| [프로젝트/Kotlin] 1일차 - 개발환경구성 (0) | 2021.04.28 |
| [프로젝트/JAVA] 1일차 - JDK설치 및 환경변수 설정 (0) | 2021.04.26 |