728x90
반응형
2021.03.14
4일차
입사 7일차.
ES5의 문법들 중, 자주 사용하거나 필요하지만 몰랐던 문법들을 따로 정리해야할 필요성을 느꼈다.
1. indexOf( 파라미터 )
① 변수명.indexOf( 찾고 싶은 문자 또는 문자열 );
② 파라미터의 값이 변수안에 존재하면 시작위치의 Index를 리턴. / 없을 경우, -1을 리턴.

2. 동적 배열
① = new Array( ); / = [] 으로 선언.
② 배열이름.push( '입력값' ); 을 사용해서 값을 입력한다.

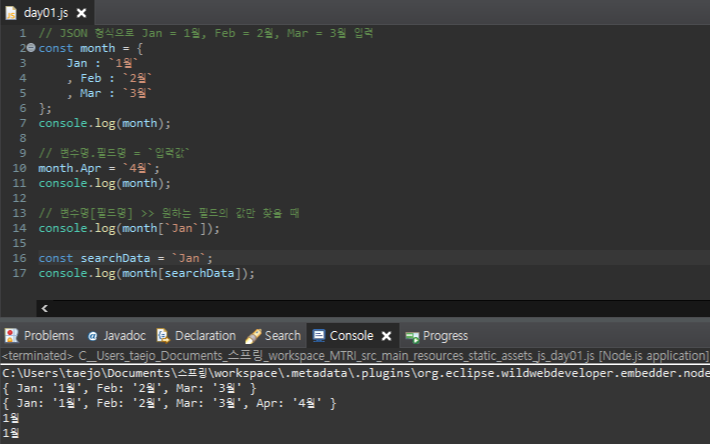
3. JSON 필드 추가
① 객체명.추가할 필드명 = '입력값';
② JSON은 HashMap과 비슷한 구조로 이해하면 좋을 것 같다.

4. forEach
① 배열명.forEach ( function ( 변수명 ) ) { ... }
② Iterator와 같은 기능이다.

5. 원하는 시간 Date 타입으로 생성하기
① 원하는 시간을 생성할 때 사용한다.
② new Date( yyyy, MM - 1, dd, hh, mm, dd);
③ MM -1을 하는 이유는 '0 ~ 11'을 각각 '1월 ~ 12월' 로 표시하기 때문이다.

728x90
반응형
'프론트엔드 > 자바스크립트' 카테고리의 다른 글
| [FE/JS] form태그의 자동 Keyup 이벤트 (submit) 막기 (0) | 2021.03.26 |
|---|---|
| [FE/JS] 프로그래스 바 div 태그로 만들기 (0) | 2021.03.25 |
| [FE/JS] 동적 form 생성해서 POST method로 전달하기 (1) | 2021.03.25 |
| [FE/JS] JavaScript 문법정리2 ( ~ ES5 ) (0) | 2021.03.20 |
| [FE/JS] JavaScript ES6 문법정리 (0) | 2021.03.15 |




댓글