2021.06.28
44번째 포스팅
입사 112일 차.
View에서 Controller로 input에 입력한 값을 전달할 준비가 되었다. 이제 View에서 전달된 parameter를 Controller에서 어떻게 받는지 확인해보자.
아래에 작성하는 내용들은 6일 차까지 똑같이 작성했다는 전제가 깔려있다.
1. @RequestParam
① 접근 지정자 반환 타입 메소드명 ( @RequestParam 파라미터의 자료형 파라미터명 ) { ... };
② View에서 전달된 parameter를 적을 때 작성하는 어노테이션.
③ 굳이 작성하지 않아도 parameter를 받을 수 있지만, defaultValue 같은 속성들을 적기 위해 작성하는 것이 좋다.
2. @ModelAttribute
① 접근지정자 반환타입 메소드명 ( @ModelAttribute 객체명 객체의 변수명 ) { ... };
② View에서 전달된 parameter를 적을 때 작성하는 어노테이션. ( Model을 파라미터로 받음 )
③ 반드시 작성해야 한다. ( 자세한 내용은 Model을 View로 전달할 때 다시 다뤄볼 예정입니다. )
3. Controller 작성 시, 유의사항
① RequestMehtod가 GET방식인지, POST방식인지 확인해야 한다.
② 전달받고 싶은 파라미터의 name을 확인해야 한다.
③ <form> 태그의 action 속성을 확인해야 한다.
④ 7일 차 내용을 그대로 따라 하셨다면 name은 name01, RequestMethod는 POST입니다.
[프로젝트/JAVA] 7일차 - form태그를 활용한 INSERT
2021.06.26 43번째 포스팅 입사 110일차. 6일차에 만든 로직은 SELECT를 이용해서 DB에 저장되어 있는 특정 데이터를 가져와서 View에 표시하는 내용이었다. 오늘은 form태그, input태그를 이용하여 DB에 원
limreus.tistory.com
4. Controller 메소드 작성하기
① 사용할 URI를 작성해서 Mapping 해준다.
※ 저는 @PostMapping 어노테이션, value="/insertTableInfo",
메소드명은 insertTableInfo로 작성했습니다.
|
1
2
3
4
5
6
7
|
// 아래의 두 annotation은 같은 기능!
// 1. @RequestMapping 어노테이션 작성
@RequestMapping(value="/URI" method=RequestMethod.POST)
// 2. @PostMApping 어노테이션 작성
@PostMapping("/URI")
|
cs |
② Insert는 DB의 데이터를 가져오는 것이 아니므로, 반환 타입은 void로 작성한다.
|
1
2
3
4
|
@PostMapping("/setUserName")
public String setUserName( ) {
}
|
cs |
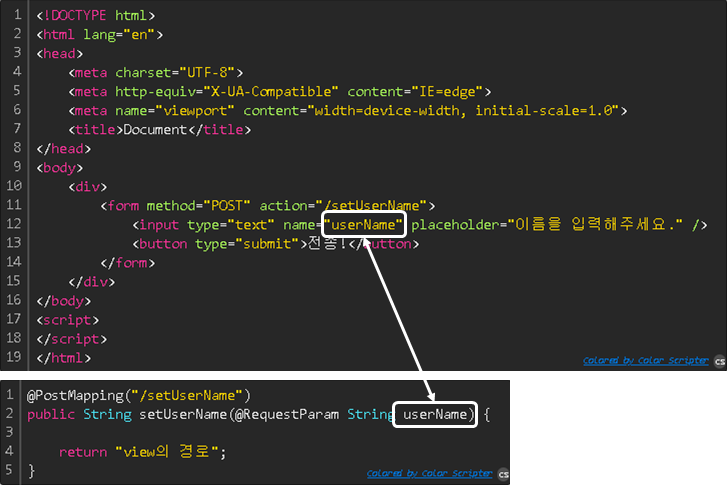
③ 이제 View에서 받아온 파라미터를 메소드에 적어주면 된다.
파라미터는 !반드시! View에서 전달하는 name과 일치해야 한다.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<form method="POST" action="/setUserName">
<input type="text" name="userName" placeholder="이름을 입력해주세요." />
<button type="submit">전송!</button>
</form>
</div>
</body>
<script>
</script>
</html>
|
cs |
|
1
2
3
4
5
|
@PostMapping("/setUserName")
public String setUserName(@RequestParam String userName) {
return "view의 경로";
}
|
cs |
④ System.out.println() 메소드를 사용해서 View에서 넘어온 name01의 값이 제대로 넘어오는지 확인해보자.
※ Controller 작성 후에 parameter가 제대로 넘어오는지 확인하는 습관이 필요합니다.
|
1
2
3
4
|
@PostMapping("/setUserName")
public String setUserName(@RequestParam String userName) {
System.out.println(">>> userName = " + userName);
}
|
cs |
다음포스팅의 주제
[프로젝트/JAVA] 7일차 - form태그를 활용한 INSERT - 3
2021.07.06 49번째 포스팅 입사 120일차. View에서 가지고 온 parameter를 MVC모델2 순서에 따라 View - Controller - Service - Repository - Mapper - DB 순서로 전달해주면 된다. 오늘은 Controller에서 받은 p..
limreus.tistory.com
'포트폴리오 > CCS' 카테고리의 다른 글
| [프로젝트/JAVA] 8일차 - 회원가입 ① (1) | 2021.07.13 |
|---|---|
| [프로젝트/JAVA] 7일차 - form태그를 활용한 INSERT - 3 (0) | 2021.07.06 |
| [프로젝트/JAVA] 7일차 - form태그를 활용한 INSERT - 1 (0) | 2021.06.26 |
| [프로젝트/JAVA] 6일차 - Controller, View (0) | 2021.06.25 |
| [프로젝트/JAVA] 6일차 - Service, Repository(DAO) (3) | 2021.06.20 |




댓글